Темный веб-дизайн. Читайте на Cossa.ru
Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого — читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что «устают глаза», что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить «адептов светлых тонов» в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит «тяжелым», и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства — это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.
Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.
Еще один способ улучшить читабельность текста при использовании темного фона — увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.
Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс «темноты» фона и «светлоты» текста.
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.
Работа с шрифтами
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.
Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.
Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.
Однако — факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля — один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования «оранжевой», «голубой» и «белой» версий стилей, которые в нем упомянуты, просто возьмите «светлый» и «темный» стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна — это также касается и продуктов. Темный и «прилизанный» (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.
Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.
«Гранжевый» дизайн может проявляться в разных формах, но поскольку гранж — это «темный и грязный», темный фон — это лишь одна из его форм.
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием «грязных» элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между «Exhibit 01» и «Exhibit 02» больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы — это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.
Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
Источник: Webdesigner Depot
www.cossa.ru
30 удивительно красивых сайтов с тёмным дизайном
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам классную подборку 30 красивых сайтов с тёмным веб дизайном.
Как Вы уже, скорее всего, слышали, что черные сайты не очень удобны для чтения, и вообще такие шаблоны или дизайн не желательно использовать на своём ресурсе. Честно скажу, что я тоже за это правило. Но как обычно есть исключения, и довольно очень красивые.
С чёрным фоном очень сочетаются красные, зелёные и синие цвета. Но как известно, что существует множество этих оттенков, и разумеется их нужно хорошо подобрать.
Друзья, ниже представлены в частности портфолио, в которых минимум текста, а если его много, то используется не малый размер шрифта, что существенно облегчает чтение. Это я к чему? А к тому, что всё же не рекомендую делать информационные сайты в очень тёмных тонах. Ну а если Вы хотите сделать портфолио, тогда пожалуйста. А сегодняшняя подборка вдохновит Вас.
Так что удачи Вам в творческих творениях и наслаждайтесь.
www.arnaudalves.com
iammago.com
www.spindle-design.com
beloweb.ru
Темный или светлый UI? Советы по выбору цветовой схемы для вашего интерфейса / Habr
Наша повседневная жизнь — это бесконечный поток решений. В личной и профессиональной жизни мы должны учитывать многочисленные противоположные точки зрения и условия, и лучше, когда решения основаны не только на предположениях, но и на фактах, опыте и знаниях. Сегодня мы обсудим одну из частых задач для UI-дизайнеров, которые должны делать проект за проектом — какая схема лучше для интерфейса, светлая или темная?Факторы, влияющие на выбор цветовой схемы
Будьте уверены — нет ни одного конкретного решения, которое бы сработало для всех задач. Решение в значительной степени зависит от множества факторов, охватывающих не только вид со стороны пользователя, но и бизнес-цели, рыночные условия и текущие тенденции в проектировании интерфейсов. Давайте рассмотрим существенные факторы, которые необходимо учитывать.
Читаемость и разборчивость
Эти термины непосредственно связаны с восприятием контента, представленного текстом. Читаемость определяет то, как легко люди могут читать слова, фразы и блоки текста. Разборчивость влияет на то, как быстро и естественно пользователи могут различать буквы в определенном шрифте.
Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Среди многих других факторов — выбранная для интерфейса цветовая схема, играющая решающую роль в процессе эффективного восприятия текста. Например, как и с физическими объектами, воспринимаемыми на разных фонах, черная копия, показанная на белом или светлом фоне, кажется большей, чем белая копия на темном фоне. Слабая читаемость приводит к плохому пользовательскому опыту: пользователи не в состоянии быстро воспринимать данные, более того – даже если данные актуальны, но не читаемы, пользователи ощущают необъяснимое напряжение, связанное с текстом, или могут даже пропустить критическую информацию.
Означает ли это, что интерфейсы со светлым фоном более читабельны? Не всегда. Один из известных гуру дизайна пользовательского опыта Джейкоб Нильсен сказал: «Используйте цвета с высоким контрастом между текстом и фоном. Для оптимальной четкости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для положительного текста, инвертированная цветовая схема немного «остужает» людей и замедляет их чтение. Больше всего разборчивость страдает в цветных схемах, которые делают текст более легким, чем чистый черный, особенно если фон сделан более темным, чем чистый белый».
Таким образом, любая цветовая схема может быть достаточно читаема, если дизайнер изучит особенности восприятия текста на разных фонах и тщательно подойдет к выбору шрифта.
Однако некоторые научные исследования, относящиеся к 1980-м годам, показывают, что для больших объемов текста светлый фон представляется более эффективным выбором для большинства пользователей. Изучая работу рекламных носителей, Д.Бауэр и К.Р.Кавоний поделились своими исследованиями в статье «Улучшение удобочитаемости визуального отображения при помощи изменения контраста» (1980). В частности, они обнаружили, что участники были на 26% более точными при чтении текста, когда на светлом фоне фигурировали темные буквы.
Почему это так? Джейсон Харрисон из Sensor Perception and Interaction Research Group (Университет Британской Колумбии) объясняет это явление следующим образом. Люди с астигматизмом (которых, согласно различным статистическим данным, около 50% населения) чувствуют, что сложнее воспринимать белый текст на черном, чем черный текст на белом. Отчасти это связано с уровнем освещенности. С ярким дисплеем (на белом фоне) диафрагма закрывается немного больше, уменьшая эффект «деформированной» линзы. С темным дисплеем (черным фоном) радужная оболочка открывается, чтобы получать больше света, и деформация линзы создает гораздо более нечеткий фокус для глаза. Итак, основываясь на этом исследовании, если интерфейс представляет много текста и требует длительного чтения, то светлый фон более удобен для пользователя.
Доступность
Доступность в основном определяется, как способность веб или мобильного интерфейса охватить как можно большее количество людей и обеспечить его функциональность не дискриминируя никого. Таким образом, решение «использовать или не использовать» должно быть в основном основано на потребностях и предпочтениях пользователей, а не на их физических способностях. Цветовая схема упоминается среди главных факторов, влияющих на этот аспект. Выбирая палитру и цветовые комбинации, дизайнер должен учитывать пользователей разного возраста, особых потребностей или ограничений, которые также могут определять выбор цвета для фона и расположение элементов. Пользовательские исследования в этом деле становятся большим подспорьем, они предоставляют UX-дизайнерам данные, которые помогают приблизиться к целевой аудитории.
Ясность
Ясность определяет способностью видеть и различать все нужные данные на экране или странице. Прежде всего, это касается простоты и интуитивности навигации — возможности понимания макета, поиска зон информации и элементов взаимодействия, когда пользователям не нужно прилагать много усилий для получения того, что им нужно. Если этот аспект не отработан должным образом, то это может привести к слабой визуальной иерархии и превратить экран в полный хаос. Контраст играет здесь большую роль, и цветовая схема становится основой для него. Чтобы проверить, достаточно ли понятен интерфейс и достаточен ли контраст, не забывайте о хорошем старом трюке «эффекта размытия», когда вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли заметно и доступно все необходимое.
Отзывчивость
Отзывчивость интерфейса означает, что пользователи могут использовать его и работать с ним независимо от того, на каком устройстве они его используют. То, что выглядит стильным и привлекательным на профессиональном мониторе высокого разрешения в Sketch, может превратиться в грязное пятно на маленьком экране с низким разрешением. Поэтому некоторые цветовые схемы, выглядящие красиво на этапе проектирования, могут потерять свою красоту в самых разных условиях, в которых они применяются. Поскольку цветовая схема напрямую влияет на восприятие цвета, формы и содержимого, она должна быть проверена на разных устройствах, прежде чем окончательное решение будет принято.
Окружение
Веб-и мобильные интерфейсы используются в средах, которые могут быть, при тщательном изучении целевой аудитории, предопределены. Например, если вы предположите, что ваше приложение будет использоваться при естественном освещении, то темный фон может создать эффект отражения, особенно на глянцевых экранах, типичных для планшетов и смартфонов. И, наоборот, в условиях плохо освещенной окружающей среды темный фон может отвести свет от экрана и это хорошо повлияет на навигацию и читаемость. Именно поэтому проблеме цветовых комбинаций, контрастов и оттенков здесь уделяется так много внимания.
Чеклист список для выбора цветовой схемы
Если учесть все выше описанные факторы, то мы можем предложить короткий контрольный список для выбора цветовой схемы мобильного интерфейса.
- Определите цель интерфейса. Определив основные точки использования интерфейса и возможности решения проблем пользователя, вы сделаете выбор цветовой схемы более обоснованным. Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже.
- Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей. Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
- Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”. Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя. Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
- Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях. Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.
Компромиссные решения
Не желая придерживаться строгих цветовых схем, дизайнеры пользовательских интерфейсов иногда находят компромиссные решения, например, такие.
Темный интерфейс, белые вкладки для содержания
Как мы уже упоминали в обзоре тенденций UX-дизайна, это направление особенно популярно для интерфейсов с темным фоном. В нем реализуется подход к лучшей читаемости, который часто является вопросом обсуждения — создавая окна или пространства со светлым фоном для основных блоков с данными, дизайнеры решают проблему, добавляя элегантный контраст с экраном или страницей. Одним из случаев, когда такое решение было применено эффективно — приложение Watering Tracker, разработанное командой Tubik.
Предоставление пользователю возможности выбора цветовой схемы
Другой подход — дать пользователям возможность выбора цвета. Это то, что мы сделали для Upper, приложения со списком дел, которое предлагает пользователю выбор цветовой схемы. С одной стороны, это делает продукт очень дружественным для пользователей, выбор более персонализированным и соответствующим не только вопросами удобства использования, но и эстетическим предпочтениям. С другой стороны, дизайнерам и разработчикам требуется дополнительное рабочее время для проработки всех схем.
Полезное чтение:
habr.com
Темные сайты — часть 3
Подбор цветов сайта является одной из самых важных задач. Палитра может вызывать у посетителя определённые эмоции и устанавливать своеобразные правила использования и просмотра сайта. Веб сайты в тёмных тонах могут быть элегантными, с использованием нетрадиционных дизайнов, представлять модные тенденции и даже быть яркими и блестящими.
Использование тёмного бекграунда дает возможность сосредоточить внимание на контенте, и делает более эффективным размещение на нем портфолио, галлерей с изображениями и подборок дизайнов.
В этой статье вы сможете увидеть 42 примера тёмного дизайна. Некоторые из этих сайтов вы могли видеть в статьях посвящённых хедерам, некоторые в подборке о бекграунде, но у каждого из них есть свои отличия, а похожи они тем что во всех них преобладающими являются тёмные тона. Это третья часть подборок под названием “Тёмные сайты”, также вы сможете увидеть Тёмные сайты — часть 2 и 32 тёмных сайта.
Сайт axe choco сделан в шоколадных тонах
Сайт Starbucks Coffee At Home
Тёмный иллюстрированный сайт electricurrent
Креативный и необычный сайт Pikaboo
Российский сайт бренда befree
Тёмный дизайн сайта TAKE THE WALK
Тёмный природный дизайн Bird Malaysia
На сайте Elan Snowboards дизайн в серых тонах
Тёмный дизайн на сайте Eye Candy
Серый дизайн с ярким хедером на Mike Poss’ Rock Guitar Blog
Тёмный благородный фон на сайте butikludmila как нельзя лучше подчеркивает силуэты белых свадебных платьев
Сайт Nile Inside в тёмных тонах и стиле гранж
Чёрный сайт Batman The Dark Knight in 3D
Тёмный блестящий сайт glasshine посвященный необычным стаканам
Забавный сайт LaRedoute
Иллюстрации на тёмном фоне сайта BootB
Сайт графического дизайнера B.N. WEISS сделан в стиле ретро
Тёмный бекграунд с музыкальными элементами на Riffs Music Academy
Стильный тёмный сайт орехов Мачо
Тёмный беграунд в серую полоску на cyan
Креативный тёмный дизайн сайта Meet the BigMan
Сайт ресторана Twelve Restaurant & Lounge Bar в серых тонах
Тёмный дизайн сайта AdaptD с яркими элементами в ретро стиле
Хороший тёмный дизайн сайта Pixel Farm
Элегантный сайт R1 nanotek также сделан в тёмных тонах
Тёмный дизайн сайта радио Серебрянный дождь
Сайт веб-дизайнера Elliot Jay Stocks выполнен в тёмных тонах
Тёмный дизайн сайта коллектива состоящего из художников различных возрастов и стран depthCORE
Креативный сайт IDEO
Сайт 2Pitch посвящен компании графических дизайнеров и их работам
Дизайнерский сайт JUXT Interactive в тёмном гранжевом исполнении
Сайт Let It Bleed посвящен группе Rolling Stones
Ещё один сайт дизайнерской студии Level9 Design
Rabotilnica – сайт небольшой студии креативного дизайна
Сайт Hamish Macpherson интересен тем что вы сможете менять его цветовую гамму в пяти вариациях не изменяя контента
Сайт программиста выполненный в стиле гранж и коричневых тонах — Timothy van Sas
Сайт венгерского дизайнера в темно-коричневых тонах new {concept}
Серый сайт интузиаста и фотографа coda.coza
Иллюстрированный сайт Dead Metropolis Recordings
Сайт детективного фильма Mad Detective
Необычный тёмный сайт Wacom Pen Collective посвященный коллективу состоящему из графических дизайнеров, фотографов, 3D модельеров и многих других людей.
А на сайте Krista’s Creations можно найти весь латинский алфавит в виде множества креативных фотографий к каждой букве.
Автор — sixrevisions
Перевод и редактирование — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
история создания тёмной темы / ВКонтакте corporate blog / Habr
В сентябре мы выпустили тёмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на тёмную сторону, но и серьёзно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей.
Меня зовут Михаил Лихачёв, я ведущий дизайнер VK. Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живётся и усложнился ли процесс дизайна.
Зачем нужна тёмная тема
Пониженный контраст и тёмный фон помогают пользоваться приложением при слабой освещённости, не напрягая глаза. Google подтверждает, что при использовании тёмной темы устройства с AMOLED-экранами работают дольше без подзарядки. А ещё многим просто нравится чёрный цвет или хочется свежую тему оформления (при этом, конечно, без редизайна).
Сейчас тёмная тема реализована не только в популярных приложениях, но и в операционных системах macOS, tvOS, в лаунчерах на Android. А её появление на всех девайсах iOS и Android наверняка не заставит себя долго ждать.
Для нас это было также реализацией долгожданной функции — о тёмной теме пользователи просили чаще всего. Она оказалась действительно востребованной — сейчас тёмной темой на iOS и Android регулярно пользуется больше 20% аудитории.
Перед тем как делать тёмную тему, нам нужно было переорганизовать цветовую палитру нашего приложения. Цель была следующая: как в коде, так и в дизайне не должно встречаться цветов, не входящих в фиксированную палитру. Для небольшого набора цветов будет проще подбирать соответствия в тёмной теме.
Когда мы проверили всё приложение и собрали все цвета, у нас оказалось более 200 уникальных HEX-значений. С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновлённые экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
Наше приложение очень большое. Можно сказать, что это несколько приложений в одном: новости, музыка, видео, истории, трансляции, целый мессенджер и множество других не менее важных разделов и сервисов. Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для тёмной темы, но и для новых контролов.
В плане организации системы цветов нам больше всего понравился подход из Material Design. Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый тёмный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.
При подборе цветов помогает цветовая модель HSB. В ней Hue — цветовой тон, Saturation — насыщенность, а Brightness — яркость. Hue варьируется в пределах 0−360°, и мы используем в интерфейсах фиксированное значение 212° как наш брендовый цветовой тон. Saturation и Brightness задаётся от 0 до 100%.
Так как мы делим серую палитру на 10 главных оттенков, в Brightness используем шаг в 10%. Затем подмешиваем синий цвет с помощью Saturation по небольшой кривой, вместе с этим корректируя значения Brightness, чтобы сохранить нужную нам градацию контраста.
Таким же образом мы подобрали холодно-серую и синие палитры. Холодно-серая используется в местах, где требуется более насыщенный оттенок для сочетания с синим, а несколько синих цветов нужны для акцентов, разных кнопок, текста и ссылок.
Серый мы используем чаще всего и для самых разных элементов: фонов, подложек, разделителей, иконок, текстов разного уровня. Большая часть серых оттенков у нас уже была подобрана с похожей разницей в контрасте, и при обновлении палитры мы чуть-чуть сместили значения у нескольких цветов, чтобы соответствовать новой логике. А также дополнили недостающую часть цветов в тёмном спектре, чтобы использовать их для тёмной темы.
В палитру были добавлены абсолютно все цвета, использующиеся в приложении, в том числе обозначающие разные события в уведомлениях, и даже цвета из режима рисования граффити в историях. Всё стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдёт ли цвет из уже имеющихся.
Подготовив предзаданную палитру, её нужно было применить в приложении, заменив более 200 имеющихся HEX-значений на новый набор из более 50-ти. И вынести все эти цвета в один файл в виде статичных переменных, где каждый цвет из палитры имеет уникальное название.
Этим занялись наши разработчики из команды инфраструктуры на iOS и Android. Ребята подготовили алгоритм, заменяющий цвет на ближайший из новой палитры, что значительно ускорило процесс. Затем мы проверили все экраны с тестировщиками, чтобы нигде не применился неподходящий цвет, и наконец взялись за тёмную тему.
Подбор цветов в тёмной теме
Мы начали примерять цвета тёмной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее чёрного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для тёмной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В тёмной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для тёмной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в тёмной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации тёмной темы.
Подобрав на макетах соответствующие цвета для тёмной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в тёмную — не наш вариант. Белый не везде заменится на чёрный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в тёмной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в тёмной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Всё, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и тёмной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключённого состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в тёмной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем всё вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания тёмной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать тёмную версию для каждого из сотни экранов, мы просто описываем всё в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нём можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации тёмной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочёта понадобится только название правильного токена.
Обновления схемы
Когда требуется обновить схему, заменяя значения уже имеющихся токенов или создавая новые, нужно всего лишь отредактировать JSON-файл. Чтобы это сделать, мы подтягиваем актуальную версию схемы и вносим изменения в текстовом редакторе, не забывая при добавлении токена указать значения для всех тем. В планах — сделать для себя приложение, позволяющее более простым способом редактировать схему, но пока хватает и этого.
Подготовив обновлённую схему, мы отправляем пулл-реквест в GitHub (запрос на изменение файла), который проверяется и одобряется разработчиками. После слияния изменений разработчикам нужно подтянуть обновление UI-библиотеки, и тогда новые цвета появятся в следующей dev-сборке уже через 15 минут.
Чтобы переименовать или удалить токены в схеме, мы создаём мажорное обновление, поднимая её версию в GitHub. Это означает, что такая версия автоматически примениться не сможет, и перед обновлением версии UI-библиотеки разработчикам необходимо поддержать все изменения: обновить названия токенов, а если удаляемый токен где-то использовался, то нужно следовать комментарию из списка изменений, указывающему, какой токен нужно использовать вместо него.
Такие обновления мы можем выпускать при рефакторинге схемы: когда появилось понимание, как лучше называть токены, или если получается объединить несколько токенов в один, сохраняя при этом логику.
Кроссплатформенность и VKUI
Цвета в приложениях iOS и Android почти полностью идентичны, поэтому цветовая схема, созданная при работе с iOS, подошла и для Android. Если бы платформенные различия и были, всегда можно создать токены с суффиксом платформы.
Кроме нативных приложений у нас есть VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от наших приложений. Мы используем VKUI, чтобы создавать тестовые продукты внутри VK, а также для экранов, которыми хотелось бы управлять с сервера без обновления приложения. Кроме того, эта библиотека используется для создания сервисов VK Apps сторонними разработчиками.
VKUI собран по тому же дизайну и с тем же набором компонентов, что и нативные приложения, поэтому применение схемы и поддержка тёмной темы не потребовала новых макетов. Для нас это как ещё одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Посмотреть реализацию дизайн-системы VK в виде React-компонентов можно на VKUI Styleguide. А самое интересное то, что на этой странице можно вживую увидеть используемые нами компоненты с возможностью переключать тему и платформу.
В ближайшее время мы займёмся обновлением документации VKUI и соберём больше информации о работе нашей дизайн-команды — будет много интересного ️
Отдельная тема для мессенджера
VK Me, который тестируется пока только в Казахстане, — это отдельный мессенджер с возможностью регистрации по номеру телефона. В нём мы не только облегчили функциональность, оставив лишь общение, но и упростили дизайн.
Шапка в светлой теме стала белой, чтобы сфокусировать внимание на общении, а синий стал более ярким и насыщенным.
Мессенджер сделан на базе модуля сообщений из основного приложения, а это значит, что он использует те же компоненты и ту же схему для описания всех цветов. К примеру, чтобы перекрасить шапку и поиск, потребовалось заменить значения соответствующих токенов: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint и других.
Довольно простым способом мы смогли за короткое время перекрасить всё приложение, создав новую тему оформления.
Работа с графикой
Весь набор иконок, используемый в приложениях, нарезан в белом цвете, и их можно легко перекрашивать, применяя токен из схемы.
Сложности возникли с двуцветными иконками: иконки, которые накладывались поверх аватарок в виде бейджей и которым нужна была белая обводка, нарезалась в двух цветах. Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
На Android также есть 9-patch графика, которая используется, например, чтобы отрисовывать карточки с тенями. Тень в них чёрная, а заливка карточки белая. Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом чёрная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Итоги
При реализации тёмной темы мы серьёзно прокачали процессы, выведя связь между дизайном и разработкой на новый уровень.
Единая схема, вобравшая в себя всю работу с цветами в приложении, стала мощным, но доступным для дизайнеров инструментом и упрощает будущие обновления дизайна. Повысился уровень ответственности и осмысленности при создании стилей и добавлении цветов.
Когда появились понятные названия, отражающие контраст цветов, по ним стало гораздо проще ориентироваться, чем по HEX-значениям. Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Процесс был трудоёмким не только для дизайнеров, но и для разработчиков и тестировщиков. Но оно того стоило — тёмная тема собрала положительные отзывы пользователей, а комментарии «тёмная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
habr.com
Темный веб-дизайн. Читайте на Cossa.ru
Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого — читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что «устают глаза», что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить «адептов светлых тонов» в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит «тяжелым», и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства — это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.
Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).
Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.
Еще один способ улучшить читабельность текста при использовании темного фона — увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.
Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс «темноты» фона и «светлоты» текста.
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.
Работа с шрифтами
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.
Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.
Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.
Однако — факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля — один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования «оранжевой», «голубой» и «белой» версий стилей, которые в нем упомянуты, просто возьмите «светлый» и «темный» стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна — это также касается и продуктов. Темный и «прилизанный» (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.
Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.
«Гранжевый» дизайн может проявляться в разных формах, но поскольку гранж — это «темный и грязный», темный фон — это лишь одна из его форм.
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием «грязных» элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между «Exhibit 01» и «Exhibit 02» больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы — это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.
Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
Источник: Webdesigner Depot
www.cossa.ru
Темный маникюр 2020: фото новинки красивого дизайна ногтей на короткие и длинные ногти
Классические пастельные оттенки лаков 2019 года, в 2020 заменены насыщенными, привлекательными темными тонами, которые отлично смотрятся в повседневной жизни. Из декора в тренде будут блестки, шиммер, матовое и глянцевое покрытие, акриловый песок, градиент. Приоритет — короткие и средние ногти аккуратной овальной, миндальной формы или мягкого квадрата.
Современные девушки уделяют много времени своему маникюру, это отличный способ выразить свою индивидуальность и стиль. Предлагаем вам варианты шикарного темного маникюра, который украсит ваши ногти в любое время года.
5 главных цветов темного маникюра: модные тренды 2020
2020 год предлагает нам прекрасные насыщенные темные оттенки для создания самого красивого маникюра, и так, самые главные цвета: черный, синий, фиолетовый, бордовый, зеленый. Все эти цвета очень красивые и будут в тренде в 2020 году, с этими цветами вы создадите самый изумительный маникюр.
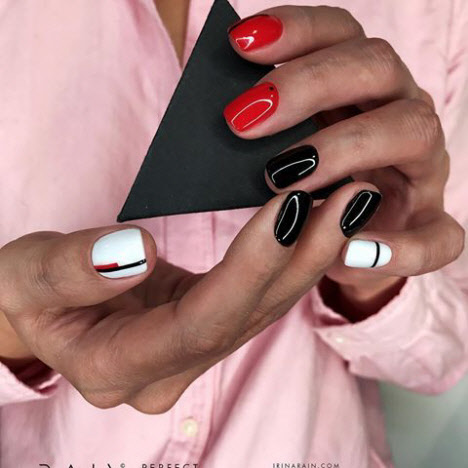
Черный маникюр 2020
Независимо от того, какой стиль в настоящее время находится в тренде, этот удивительный насыщенный черный цвет будет доминировать над всеми другими в 2020 году. Черный маникюр не имеет сезонных ограничений и хорошо смотрится на коротких и на длинных ногтях любой формы.






Синий маникюр 2020
Благородный приглушенный, темно-синий, который так красиво смотрится и под глянцевым топом и под матовым. Именно такие спокойные и глубокие оттенки попадают в списки самых востребованных в 2020 году, с ним ваш маникюр будет безупречным. Синий маникюр действительно будет уместен во все сезоны, ведь большое количество тонов демонстрируются в природе в виде великолепных цветовых решений, как сообщает нам институт цвета Pantone. Синий маникюр подойдет, как девушкам со светлой кожей, так и темному цветотипу он будет уместен.





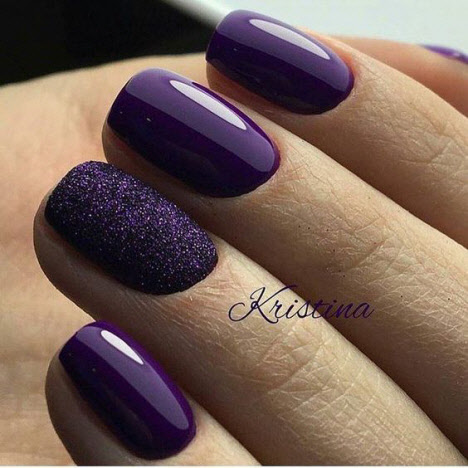
Стильный фиолетовый маникюр 2020
Предлагаем вам лучшие идеи и дизайн маникюра в соответствии с фиолетовым цветом. Используя восхитительный фиолетовый маникюр, вы несомненно, сумеете покорить всех вокруг, ведь трендовые оттенки не только акцентируют внимание на красоте ваших ноготков, но и помогут воплощать лучшие идеи женственного и эффектного гардероба.






Бордовый (марсал, винный) маникюр
Все оттенки бордового полностью в моде в этом сезоне, и тому есть несколько причин. Во-первых, это классика, которая никогда не выходит из моды. Во-вторых, существует масса дизайнов, которые соответствуют этому цвету и раскрывают его полный потенциал. Но самое главное — это то, что они подходят практически к любому тону кожи. Дело в том, что в его основе красный цвет и коричневый оттенок, что делает его темнее, а красный цвет подходит абсолютно всем.






Зеленый маникюр: фото новинки 2020
Зеленый маникюр завоевал большую популярность, благодаря множеству оттенков, что позволяет играть на контрастах, сочетать несколько тонов в одном дизайне, комбинировать зеленый дизайн ногтей с другими палитрами оттенков. Зеленый маникюр сезона 2020 можно сочетать с камушками, блестками, шиммером, фольгой и другими элементами.








Темный маникюр с блестками: тренд 2020
Комбинация темных оттенков лаков и блесток никогда не выходит из моды. И это не только как праздничный вариант маникюра, блестки уже давно используют в маникюре в повседневной жизни. В любой из темных оттенков вы можете добавить немного мерцающего золота и маникюр заиграет совсем по другому. Главное правило здесь — не сходить с ума от золота))) достаточно расставить акценты на одном-двух ногтях, это касается и других оттенков блесток.










Матовый маникюр в темных тонах
Матовый маникюр превосходно смотрится в палитре глубоких темных оттенков, его можно комбинировать с разными вариациями декора и дизайна, сочетая даже несколько оттенков лака, и к тому же матовый маникюр безупречен на любой форме ноготков. И так, в 2020 году в моде не только матовые тени для век, матовая помада, матовый румянец, а и лак для ногтей занимает свое почетное место.
Актуальная палитра сезона позволит создавать превосходный маникюр с матовым покрытием. Черный, фиолетовый, красный, винный, темный синий, зеленый и другие темные и насыщенные оттенки – классика матового нейл-дизайна, особенно в однотонном исполнении.










Интересный дизайн ногтей в темных тонах: фото 2020
Маникюр в темных тонах прекрасно смотрится с камушками, глиттером, конфетти, фольгой, выложенными в разных вариантах, а также в минималистическом дизайне (линии, фигуры, точки, орнаменты). Создавайте интересный маникюр с помощью смешивания сразу нескольких техник, совершенствуя привычные маникюрные стандарты.






volosomanjaki.com